Hello Friend My Name Is Viraj,Today I Will Use Fieldset Tag And Display On A Webpage.
The HTML <fieldset> element is used to group several controls as well as labels (<label>) within a web form.The HTML <fieldset> tag is used for grouping related form elements. By using the fieldset tag and the legend tag, you can make your forms much easier to understand for your users.The HTML <fieldset> tag is used for grouping related form elements.By using the fieldset tag and the <legend> tag, you can make your forms much easier to understand for your users. You can also do things like, disable all child elements within a <fieldset>.HTML tags can contain one or more attributes. Attributes are added to a tag to provide the browser with more information about how the tag should appear or behave. Attributes consist of a name and a value separated by an equals (=) sign, with the value surrounded by double quotes. Here's an example, style="color:black;".There are 3 kinds of attributes that you can add to your HTML tags: Element-specific, global, and event handler content attributes.The <fieldset> tag can be used with the <legend> tag to make a form more readable and/or easier to comprehend.The <fieldset> tag is written as <fieldset></fieldset> with the grouped form controls inserted between the start and end tags.You can use the disabled attribute to disable all child form controls within the <fieldset> element. You can also use the form attribute to associate the element with a <form> element on the same document.The <fieldset> is a useful tool for organizing and grouping related items within a HTML form. The <fieldset> tag is supported in all major browsers. It has the effect of creating a box around the grouped items and showing a description to the right of each item. By using the <fieldset> tag and the <legend> tag, you can make your forms much easier to understand for your users. The <legend> tag defines a caption for the fieldset element. HTML tags can contain one or more attributes. Attributes are added to a tag to provide the browser with more information about how the tag should appear or behave. Attributes consist of a name and a value separated by an equals (=) sign, with the value surrounded by double quotes. There are 3 kinds of attributes that you can add to your HTML tags: Element-specific, global, and event handler content attributes. Here In This Html Tutorial We Will Like To Show How To Use Fieldset Tag In Web Page.Fieldset Tag Is Use To Design Or We Can Say That Diving The Information Related To Detail.
Example Related To Topic Are..
Step 1:
<!DOCTYPE html>
<html>
<body>
<form>
<fieldset>
<legend>Personal Detail:</legend>
Name: <input type="text"><br>
Email: <input type="text"><br>
Date of birth: <input type="text">
</fieldset>
</form>
</body>
</html>
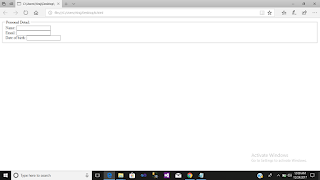
Output :
The HTML <fieldset> element is used to group several controls as well as labels (<label>) within a web form.The HTML <fieldset> tag is used for grouping related form elements. By using the fieldset tag and the legend tag, you can make your forms much easier to understand for your users.The HTML <fieldset> tag is used for grouping related form elements.By using the fieldset tag and the <legend> tag, you can make your forms much easier to understand for your users. You can also do things like, disable all child elements within a <fieldset>.HTML tags can contain one or more attributes. Attributes are added to a tag to provide the browser with more information about how the tag should appear or behave. Attributes consist of a name and a value separated by an equals (=) sign, with the value surrounded by double quotes. Here's an example, style="color:black;".There are 3 kinds of attributes that you can add to your HTML tags: Element-specific, global, and event handler content attributes.The <fieldset> tag can be used with the <legend> tag to make a form more readable and/or easier to comprehend.The <fieldset> tag is written as <fieldset></fieldset> with the grouped form controls inserted between the start and end tags.You can use the disabled attribute to disable all child form controls within the <fieldset> element. You can also use the form attribute to associate the element with a <form> element on the same document.The <fieldset> is a useful tool for organizing and grouping related items within a HTML form. The <fieldset> tag is supported in all major browsers. It has the effect of creating a box around the grouped items and showing a description to the right of each item. By using the <fieldset> tag and the <legend> tag, you can make your forms much easier to understand for your users. The <legend> tag defines a caption for the fieldset element. HTML tags can contain one or more attributes. Attributes are added to a tag to provide the browser with more information about how the tag should appear or behave. Attributes consist of a name and a value separated by an equals (=) sign, with the value surrounded by double quotes. There are 3 kinds of attributes that you can add to your HTML tags: Element-specific, global, and event handler content attributes. Here In This Html Tutorial We Will Like To Show How To Use Fieldset Tag In Web Page.Fieldset Tag Is Use To Design Or We Can Say That Diving The Information Related To Detail.
Example Related To Topic Are..
Step 1:
<!DOCTYPE html>
<html>
<body>
<form>
<fieldset>
<legend>Personal Detail:</legend>
Name: <input type="text"><br>
Email: <input type="text"><br>
Date of birth: <input type="text">
</fieldset>
</form>
</body>
</html>
Output :





No comments:
Post a Comment